Membuat Mock-Up Poster di Photoshop
Minggu, 21 Oktober 2012
0
komentar
Pada tutorial kali ini kita akan mencoba membuat di Photoshop. Bagi yang suka mendesain poster atau flyer, mock-up ini akan sangat berrguna untuk menampilkan hasil karya desain ke dalam bentuk 3d yang realistis. Penggunaan mock-up juga akan sangat efektif untuk menghemat waktu dan tenaga. Tutorial ini full dikerjakan di Photoshop tanpa menggunakan aplikasi 3d seperti 3ds Max atau Cinema 4D. Tanpa panjang lebar lagi langsung saja kita mulai ke dalam proses pembuatannya.. :)
Langkah 1
Buat dokumen baru, beri nama dengan Poster Mock-Up dengan lebar 3000px dan tinggi 2000px resolusi 300dpi.
Langkah 2
Buat kotak dengan menggunakan Rectangle Tool (U), dan turunkan Opacitynya menjadi 0%.
langkah 3
Klik kanan pada layer shape 1, pilih Convert to Smart Object.
Langkah 4
Kemudian pilih Edit > Transform > Distort, posisikan titik-titik sudutnya seperti gambar dibawah.
Langkah 5
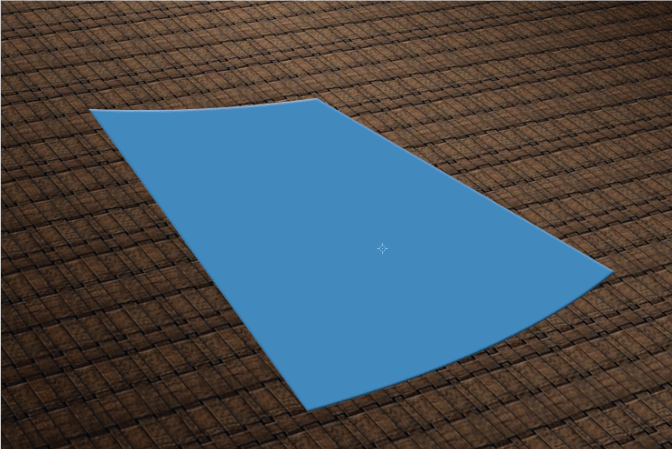
Pilih kembali Edit > Transform > Warp, lalu lengkungkan object nya seperti gambar dibawah.
Langkah 6
Klik dua kali pada thumbnail layer Smart-Object, sehingga muncul new Tab (lihat gambar dibawah)kemudian delete layer Shape 1 pada new Tab tersebut.
Langkah 7
Selanjutnya isi dengan warna biru, lalu tutup Tab tersebut dan klik Yes. Sehingga tampilan akan terlihat seperti gambar dibawah.
Langkah 8
Pilih Layer > Layer Style > Bevel and Emboss, atur poin-poinnya seperti gambar dibawah. Klik OK.
Langkah 9
Masukkan wallpaper Background yang bisa ditemukan disini. Pastikan letaknya dibawah layer Shape 1 (Lihar Gambar dibawah).
Langkah 10
Dalam keadaan layer Background masih aktif, pilih Edit > Transform > Distort, sesuaikan posisinya. (Lihat gambar dibawah)
Langkah 11
Buat layer baru, kemudian gunakan Pen Tool (P) untuk membuat bayangan pada object.
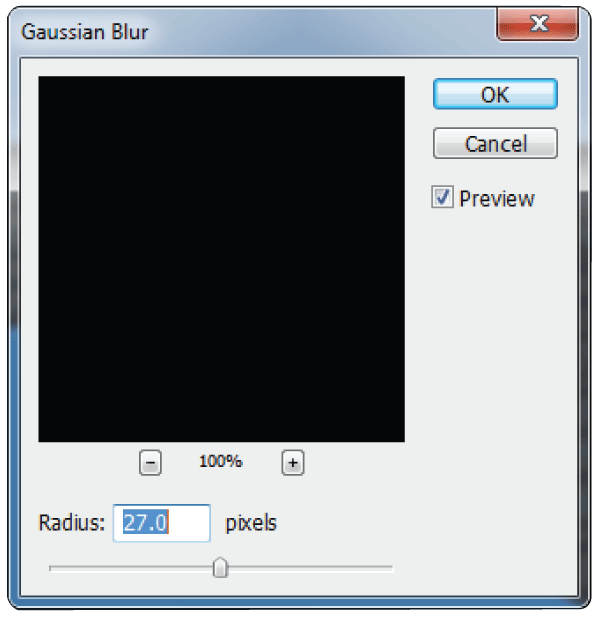
Isi dengan warna hitam, kemudian pilih Filter>Blur>Gausian Blur...atur radiusnya menjadi 27.0 pixels. Klik OK.
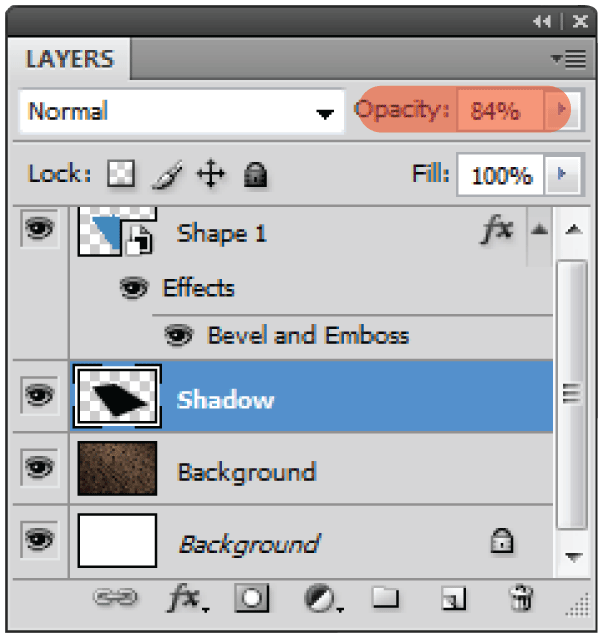
Turunkan Opacitynya menjadi 84%
Langkah 12
Tekan Ctrl+J pada layer Shadow di Keyboard, sehingga muncul layer Shadow copy. Perkecil sedikit ukurannya, dengan cara pilih Edit > Transform > Scale. jangan lupa naikkan kembali Opacitynya menjadi 100%.
Langkah 13
Kembali pada layer Shape 1, klik dua kali pada layer tersebut, sehingga muncul New Tab seperti terlihat pada gambar dibawah. Buat layer baru, kemudian buat seleksi untuk pencahayaan, isi dengan warna putih, ubah blending mode nya menjadi Soft Light.
Langkah 14
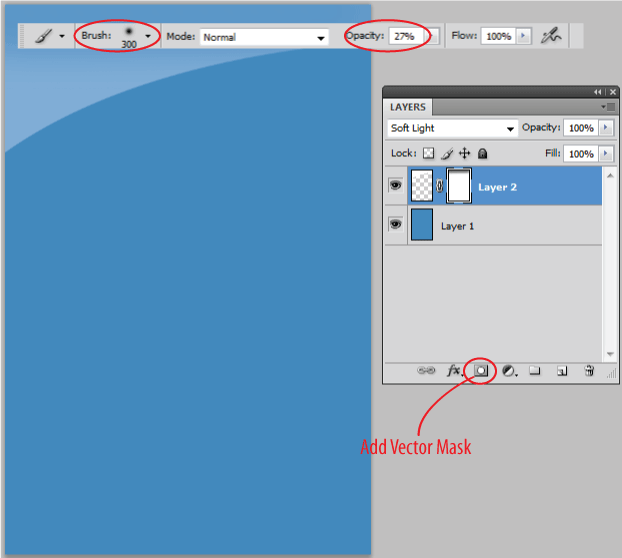
Kemudian klik pada ikon Add Vector Mask, hapus bagian putih yang atas dengan menggunakan Brush Tool (B), pastikan warna Foreground-nya adalah hitam.
langkah 15
Buat kembali layer baru, kemudian buat pencahayaan diagonal dengan menggunakan Brush Tool (B), naikkan Opacitynya menjadi 78%, dan ubah Blending Modenya menjadi Soft Light.
Langkah 16
Buat lagi Layer Baru, beri pencahayaan pada bagian kanan object dengan Brush Tool (B), naikkan Opacitynya menjadi 100%, dan ubah Blending Modenya menjadi Soft Light.
Langkah 17
Masukkan Poster koleksi anda, posisikan tepat diatas layer biru atau layer 1. Lalu tutup Tab pengeditan smart-object, dan Klik Yes untuk menyimpannya.
Hasilnya akan terlihat seperti gambar dibawah.
Langkah 18
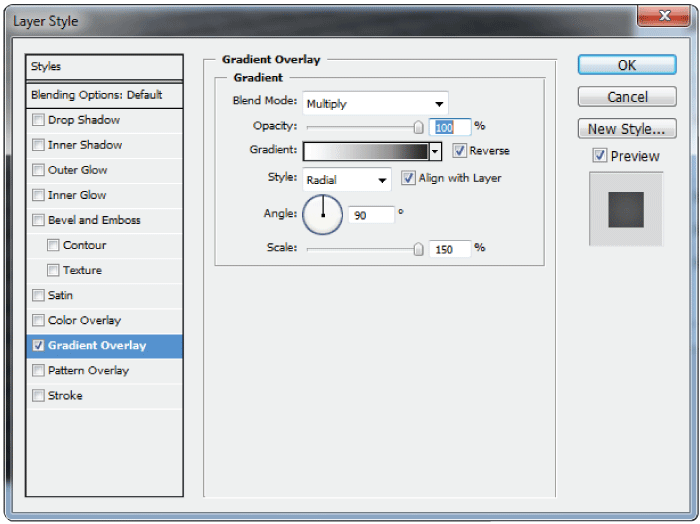
Klik pada layer Background, kemudian Pilih Layer > Layer Style > Gradient Overlay, atur poinnya seperti gambar dibawah.
Hasil akhir dari keseluruhan layer yang saya buat adalah seperti berikut....:)
HASIL AKHIR
Semoga Tutorial ini bermanfaat ya Buat shoba-shobat Creativepio semuanya........!!
Sumber : http://www.desainstudio.com/
TERIMA KASIH ATAS KUNJUNGAN SAUDARA
Judul: Membuat Mock-Up Poster di Photoshop
Ditulis oleh Unknown
Rating Blog 5 dari 5
Semoga artikel ini bermanfaat bagi saudara. Jika ingin mengutip, baik itu sebagian atau keseluruhan dari isi artikel ini harap menyertakan link dofollow ke https://creativepio.blogspot.com/2012/10/membuat-mock-up-poster-di-photoshop.html. Terima kasih sudah singgah membaca artikel ini.Ditulis oleh Unknown
Rating Blog 5 dari 5



























0 komentar:
Posting Komentar